Where we live, there is an abundance of bakeries that just sell cookies. I don’t get it as I’d rather just bake my own cookie at home. My wife however likes these oversized cookies and their many novelty flavors. For her birthday, I decided to take her and the family to many of these establishments in order to decide once and for all which was the superior cookie making establishment.
For this endeavor, I created a rubric for scoring each cookie based on flavor, aroma, bake, etc. You can find it here:
Each member of the family filled one out. We got 2 cookies from 5 different bakeries; 10 cookies to evaluate in total.
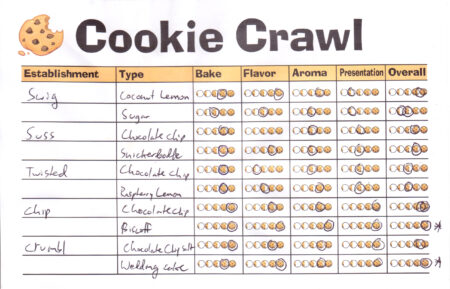
Here is the example of how I scored the different cookies:
Here are the tabulated results for our quest (for those who bothered to fill out the rubric).
In the end, it was a fairly conclusive victory for Crumbl. In particular, the Wedding Cake cookie they were sporting this week was well regarded by all. The worst was Swig; in particular the Coconut Lemon was only liked by me.
Make of that what you will, but we had fun consuming far too many calories worth of cookies in one day!