I had an hour to spare, and decided that I would try challenging myself. I wanted to make a clone of Minesweeper that my kids could play. I thought it would be fun to see if I could make a fully working version of Minesweeper in one hour without any reference.
I grew up with Macintoshes, and as such never actually had a Windows machine on which I could play Minesweeper, so I know it mostly by reputation, and not hours of playing it as an adolescent.
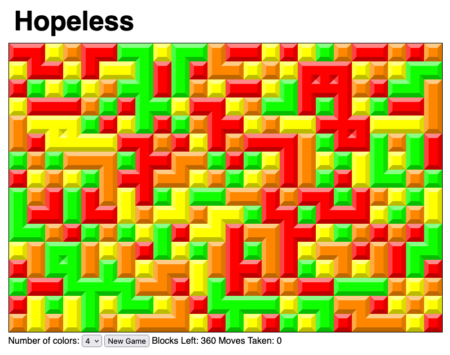
I had a starting point that I used; my implementation of Hopeless already had a canvas and some functions to draw beveled tiles.
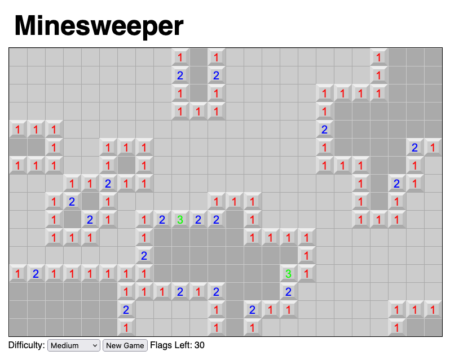
Working from memory, I morphed hopeless into how I pictured Minesweeper in my head. In just about an hour, I had a playable game completed. Honestly, the most complicated part of the game is uncovering blank tiles when you click on them. I made a recursive function to do that, which at first was very inefficient and took too long!
With my playable game completed within the time limit, it was time to score myself on how it turned out.
While the basics of the game were correct, I got the look completely wrong! I made the tiles raised after being clicked. Thinking about it after the fact, it made sense that the buttons would be raised until clicked. I also got the colors wrong, as well as the size of the fields/number of mines. I didn’t mind these issues, so I showed it to my wife who spent a lot more time playing Minesweeper growing up. She was annoyed at the discrepancies.
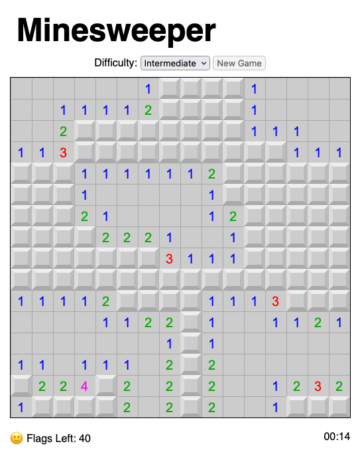
So I spent another hour or two cleaning it up and making it more true to the original. This included more accurate colors, correcting the beveled blocks, making the same difficulty options, and also adding the ability to click on already-revealed numbers and having it automatically toggle it’s neighbors if the mine conditions had been met. This was actually a feature I didn’t know about!
So in the end, I think I ended up with a pretty good representation of Minesweeper.
Why would I bother doing this though? Aren’t there plenty of places to play this game already? Well, yes. One of the reasons I make the simple games I do is because I grow frustrated by free apps available on the iPhone and on websites that are laden with ads. Sometimes I want to show my kids a game, and not have the annoyance of ads.
It can also just be a fun challenge. I enjoyed doing this and am quite happy with the result. Please feel free to play it here!